Webサイトを作っているけど、色の組み合わせを考えるのに悩んで時間が掛かってしまう…
何か良い方法はない?
こんな悩みにお答えします。
ネイチャーエンジニアの亀田です。
僕はフリーランスのITエンジニアで、スマホアプリの配信、ブログの運営をしています。
それら自分のコンテンツを作る上で、必ず必要になるのが「デザイン」。
特に配色は難しく、なかなか自分の思った通りのイメージになりません。
そんな非デザイナーである僕でも、簡単に一定のクオリティーが出せる便利なツールがあります。
そのツールの名前は、COLORION。
というわけで今回は、配色に役立つツール「COLORION」について紹介します。
色の組み合わせ候補を出してくれるWebサイト「COLORION」
COLORIONは無料で使えるWebサイトです。
COLORIONのサイト
配色を決定するまでの手順は簡単で、以下の3ステップのみ。
2. COLORIONで、1. で決めた色を選択してSubmit
3. 表示された配色候補から、イメージに近い物を選ぶ
1. メインカラー、サブカラーを決める
メインは青にして、サブは黄色系にしようかな、とかざっくりで良いです。
2. COLORIONで、1. で決めた色を選択してSubmit
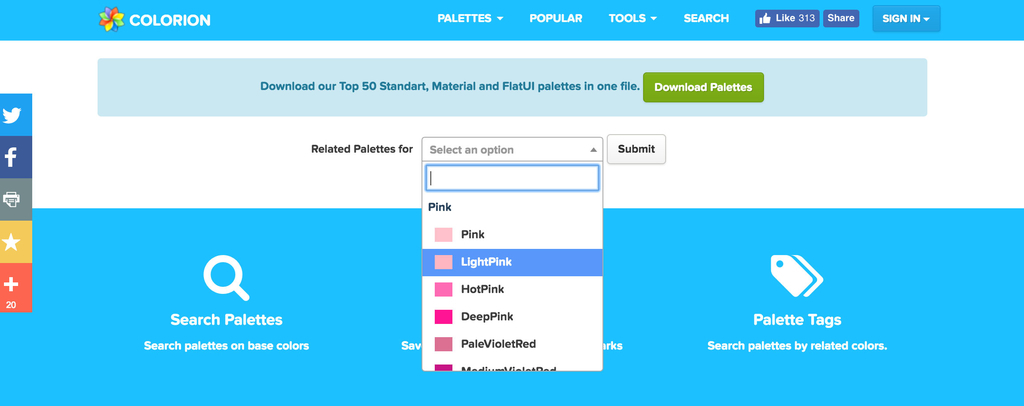
COLORIONの上部メニューの「SEARCH」を押す→遷移後の画面で「Related Palettes for」のセレクトボックスをクリック。
すると、以下のように色候補が出てきます。

ここで、1. でイメージした色に最も近いものを選んで、「Submit」を押しましょう。
3. 表示された配色候補から、イメージに近い物を選ぶ
以下のように、選択した色に近い色が含まれる配色の候補が表示されます。

この中から、イメージに近い配色を選ぶだけ!
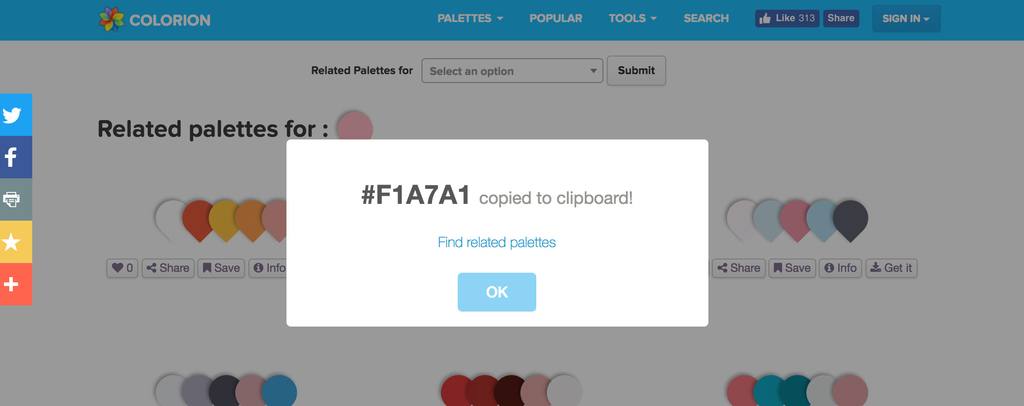
ちなみに、色をクリックすると、RGBカラーコードが表示されます。

配色デザインをさらにブラッシュアップする方法

COLORIONで最低限の配色クオリティは担保されます。
しかし、たくさんある候補から「どの色を選ぶか」によっても、サイトやアプリの雰囲気は変わってしまいます。
実は、僕の妻はデザイナー。
COLORIONを使って出てきた候補からお互いに色を2人で選んでみると、非デザイナーの僕と違うんですね。
その結果、やはり妻が選んだ色の方が表現したいイメージに近いことが多いです。
その違いが出る大きな理由は、僕の色のトーン(明度、彩度、色相)の理解が浅いこと。
使う色は同じであっても、割合なども考慮して色の選択をすべきで、僕が感覚で色を選ぶと、トーンがチグハグになったりしてしまうのです。
なのでCOLORIONという便利ツールを使っても、使う人のデザイン力によってクオリティに差が出てしまいます。
逆に言えば、これらのデザインの基礎を押さえることで、COLORIONをさらに活用できるということ!
そのために僕も、デザインの基礎について勉強しました(今も勉強中)!
初心者にオススメのデザインの本
そこで、初心者である僕でも読みやすかったオススメの本が以下の2冊。
2冊とも、ただのデザイン理論ではなく、具体例をふんだんに使って解説してくれていて、イメージしやすいです。
サルでもわかる!デザインの本
「サルでもわかる!」の通り、初心者でもつまずくことなく読み切れます。
基礎から優しく教えてくれるので、今まであまりデザインに触れたことのない人にオススメ。
なるほどデザイン
デザイナーである妻にオススメされた本。
表紙はカジュアルな雰囲気をながらも、中身はかなり濃いです。
「サルでもわかる!」は、1要素ずつ説明しているものが多いですが、こちらはもう少し俯瞰での解説(画面全体、バランスなど)になっています。
まとめ
自分でWebサイトやアプリを作ると、必ず「配色」の問題が出てきます。
単発の政策だったらCOLORIONの候補から選ぶのみでもアリです。
しかし、今後もWebサイトなど自分のコンテンツを制作していくのであれば、デザインの基礎を学んでおくのがオススメです。
そうすれば自分の力だけでも、ある程度デザインのブラッシュアップが可能になりますよ!
この記事があなたのお役に立てば嬉しいです。
合わせて以下の記事もどうぞ↓
フリーランスになるメリットを知りたい!
セルフブランディングしたい!
個人アプリは稼げるか?合計9本のアプリをリリースした開発者の話
では、また。

